Таблицы в HTML
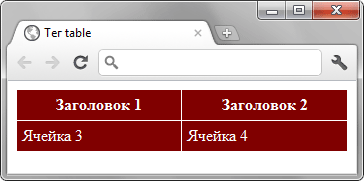
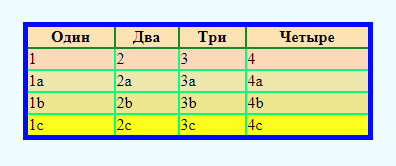
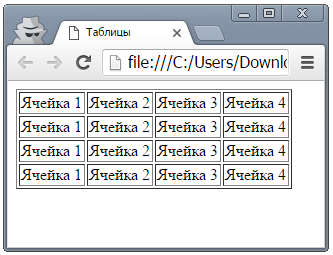
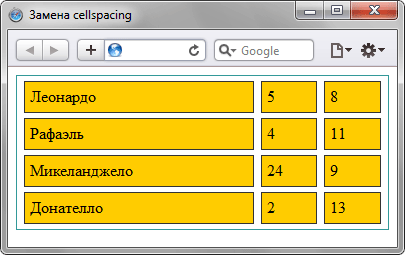
Дополнительно, для таблицы следует установить свойство border-collapse: separate;. Это помешает границам смешиваться между соседними ячейками. Подробнее разберёмся с моделью границ в CSS для таблиц. Здесь главную роль играет свойство border-collapse. Если его значением является collapse , то границы ячеек объединяются.












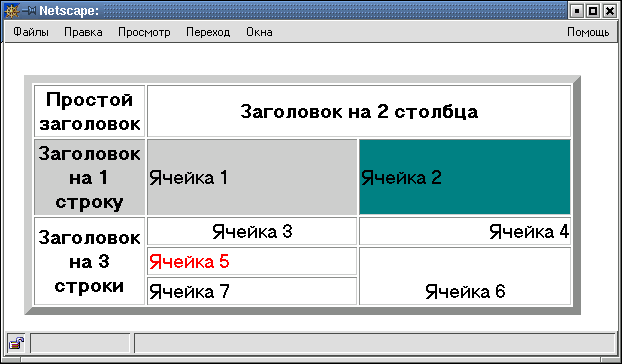
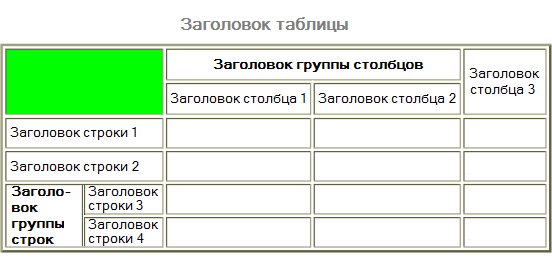
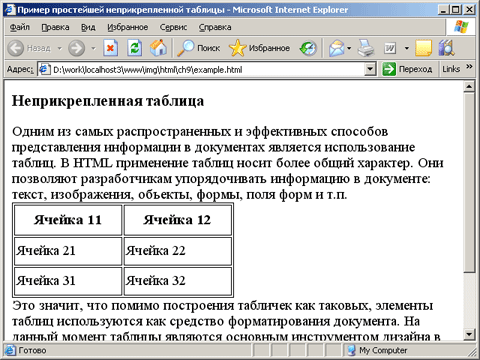
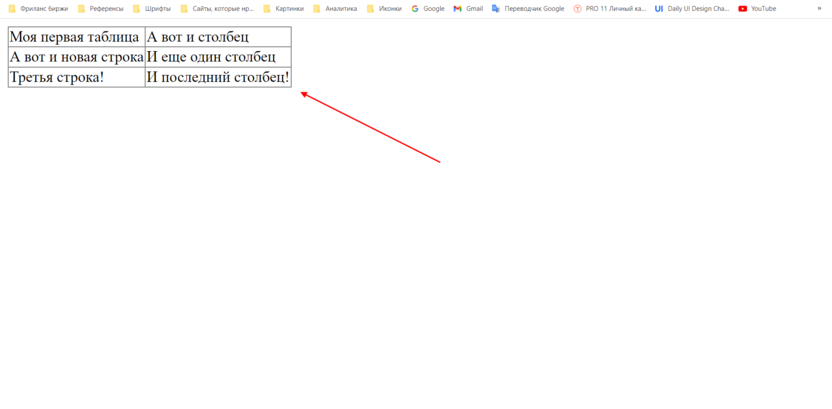
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.







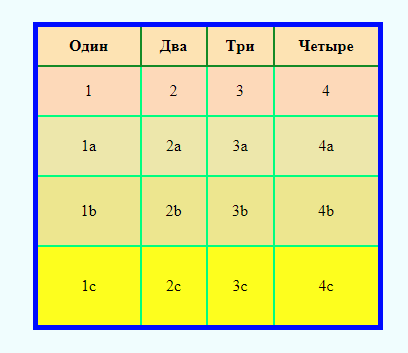
Стилизация конкретных строк возможна с помощью селектора tr:nth-child. Этот подход обеспечивает вам гибкость в оформлении различных строк, делая ваш CSS значительно более адаптивным и универсальным. Для более эффективного оформления используйте классы или идентификаторы. Это поможет настроить индивидуальные рамки для отдельных строк. Этот подход обеспечитхорошую структурированность вашему коду.