
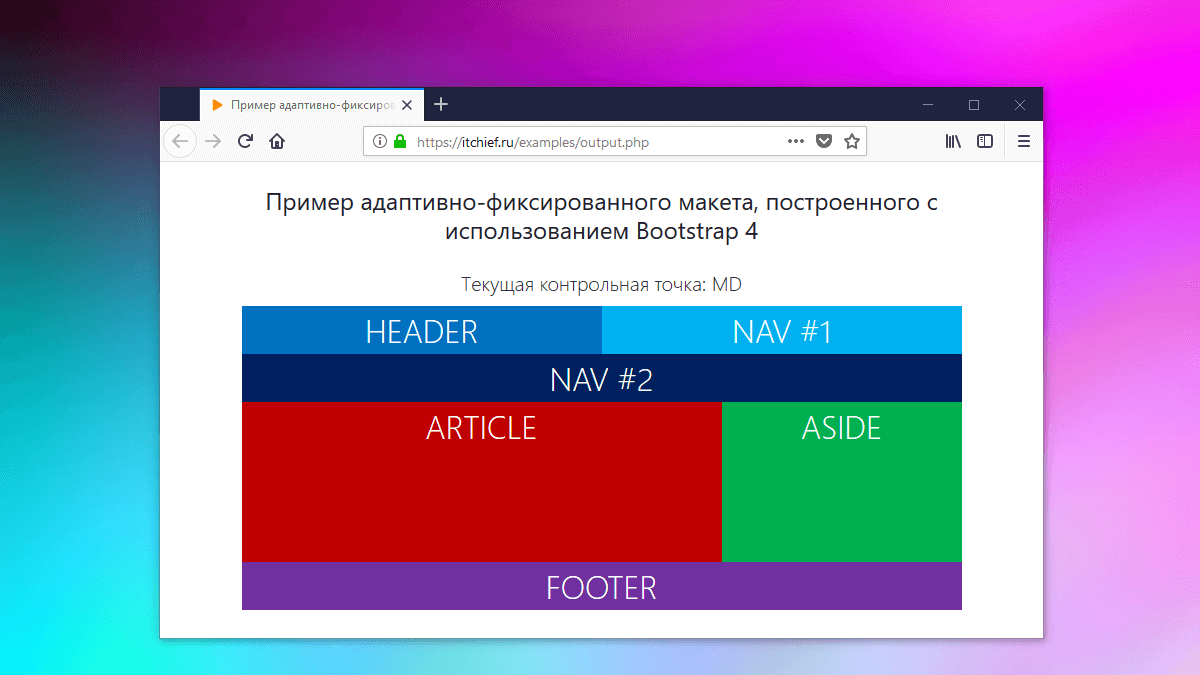
Разработка дизайна адаптивного веб-сайта с применением фреймворка Bootstrap 4
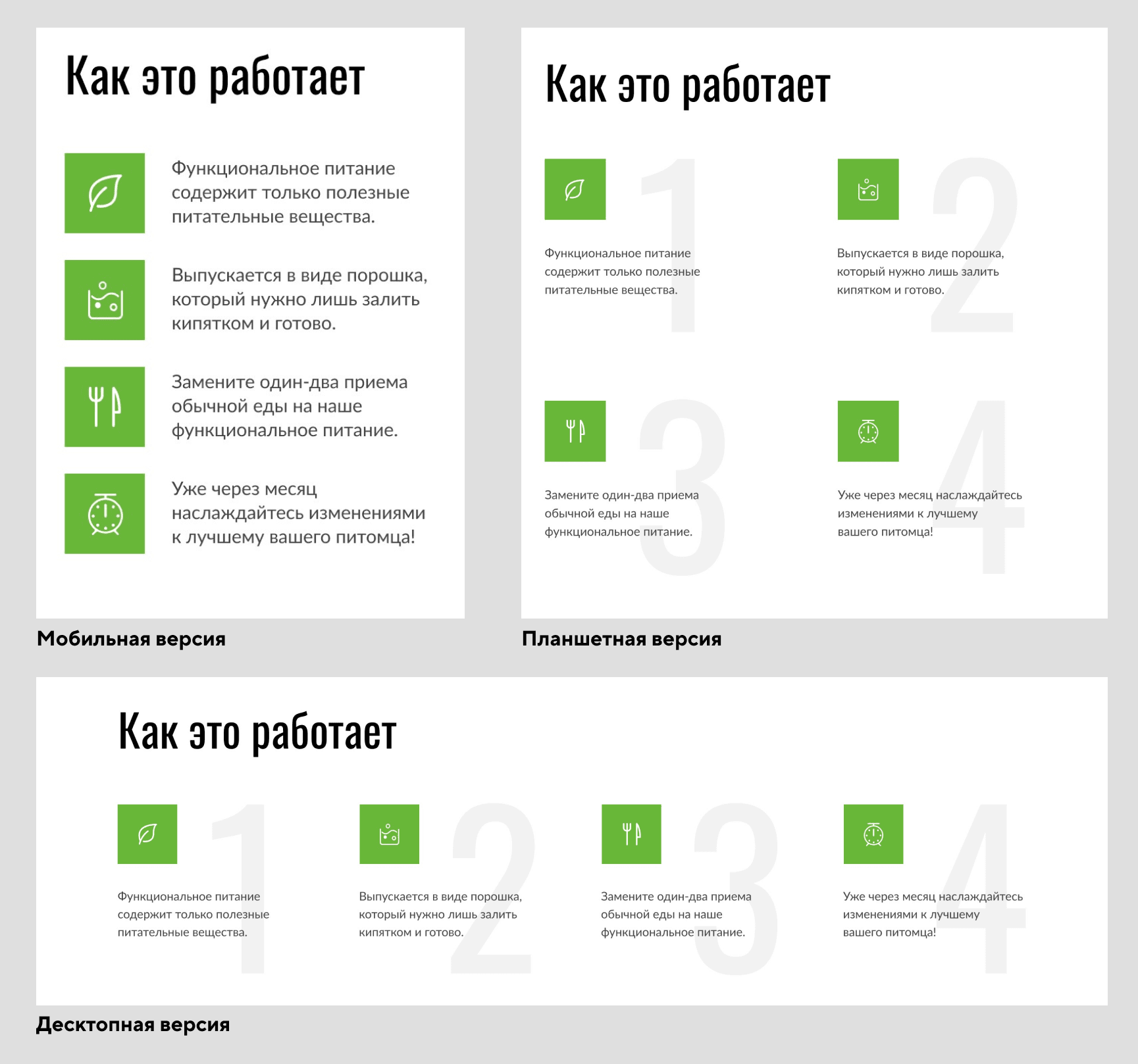
Для обеспечения хорошего отображения сайтов на мобильных устройствах планшетах и смартфонах обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном. Прилагательные «адаптивный» и «отзывчивый» чаще всего употребляются как синонимы. Альтернативный подход — это создание отдельного сайта под мобильные устройства, но этот путь на сегодняшний день не самый правильный, так как он не так удобен для пользователей и к тому же увеличивает стоимость поддержки этих сайтов. Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.












Важность адаптивного дизайна в современном веб-дизайне трудно переоценить. В мире, где мобильные устройства стали основным способом доступа к интернету, наличие адаптивного сайта становится критически важным для успеха любого онлайн-бизнеса. Адаптивный дизайн позволяет сайтам автоматически подстраиваться под различные размеры экранов, обеспечивая пользователям удобный и функциональный интерфейс на любом устройстве. В этой статье мы рассмотрим ключевые аспекты создания адаптивного сайта, начиная от базовых принципов и заканчивая практическими рекомендациями.





.png/1200px-Wikipedia_Vector_2022_skin_(desktop_view).png)

Еще в году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон Mobilegeddon , как сравнение с Армагеддоном. Одно только такое введение требований от поисковиков к наличию мобильной версии сайта может оправдать важность адаптивного дизайна. Проще говоря, веб-сайт должен быть удобным для просмотра на смартфоне.